Illustrator天気シルエットマークの描き方

今回は天気マークの描き方について
ご紹介します。
所要時間 3分
難易度 ★☆☆
回転ツール・シェイプ作成ツールを活用しよう
回転ツールやシェイプ作成ツールで
簡単綺麗に
好きなマークを作成することができます。
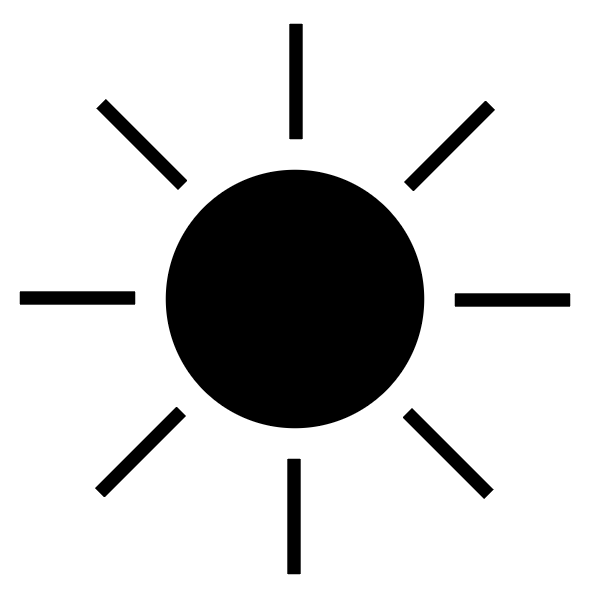
晴天マーク
綺麗に仕上げるために十字線を設定しておこう
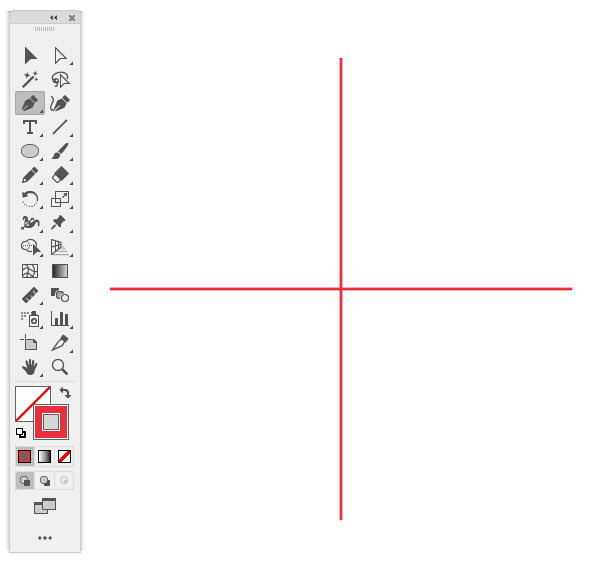
①綺麗に仕上げるための基準の十字線を描きます。
ペンツールで適当な長さの線を描き、
その線をShift+C→Shift+Fでコピペした後
Shiftを押しながら回転させることで
綺麗な十字線が作成できます。
ここでは目立つよう赤色の線にしました。

十字線を基準にイラスト作成していく
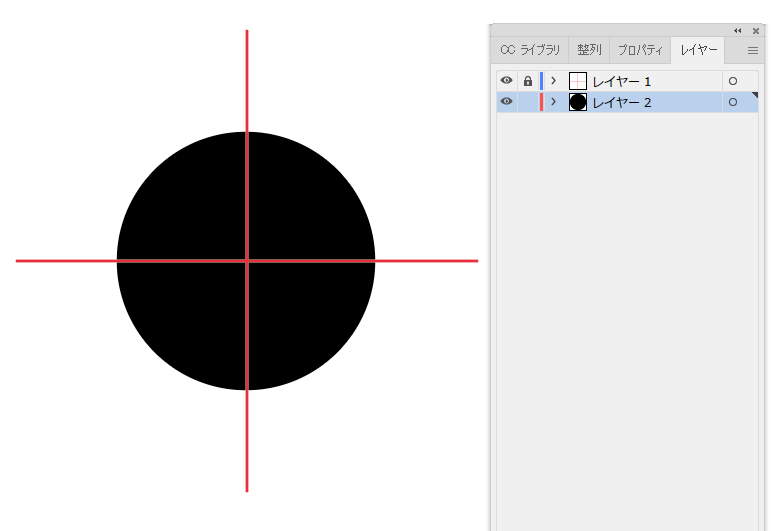
②新規レイヤーを作成し、
十字線のレイヤーを一番上に設定しておきます。
(移動させたいレイヤーをドラッグすることで移動させることができます。)
十字線レイヤーはロックして動かないようにしておきましょう。
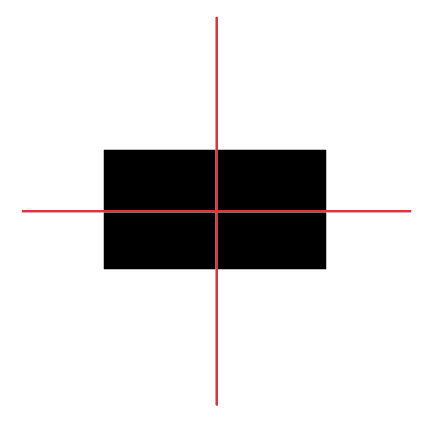
新規レイヤーに楕円形ツールで塗:黒 線:無しの正円を描き
十字線に中心を合わせましょう。
(Shiftを押しながら丸を描くことで正円が描けます)

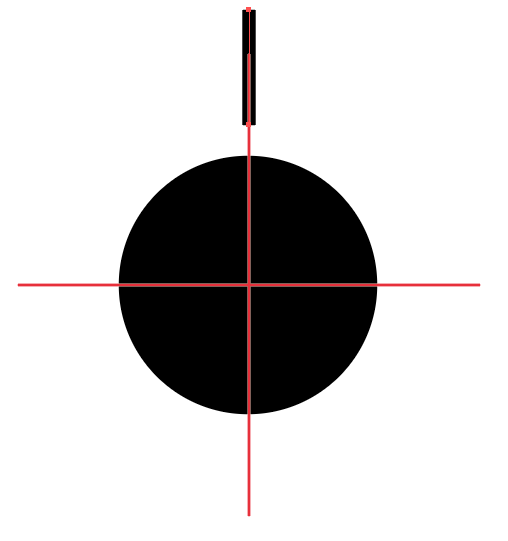
③十字線に沿ってペンツールで線を引きます。
太さや長さはお好みで大丈夫です。

繰り返し作業は回転ツールを活用しよう
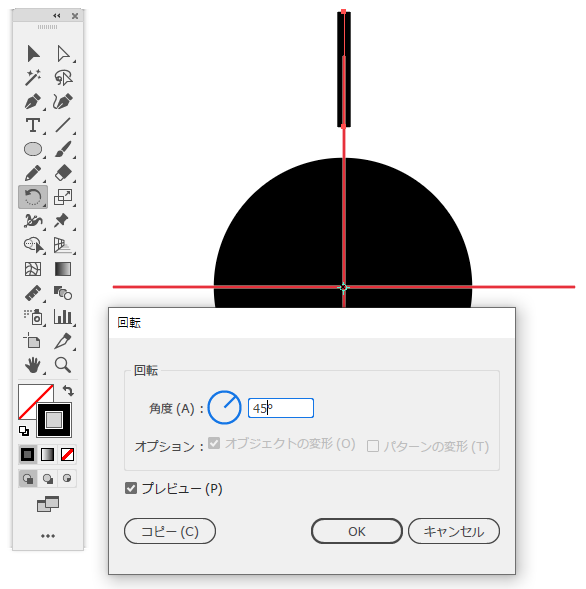
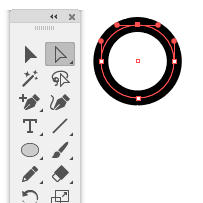
④先ほど描いた線を選択したまま
回転ツールをクリックし、
水色のポイントを十字線の真ん中に設定しましょう。
(Alt+クリックで水色のポイントを好きなところに設定できます)
回転ツールで角度45°、コピーにチェックをしましょう。

⑤Shift+Dを繰り返し、
線を一周分作成します。
こちらで晴天マークの完成です。

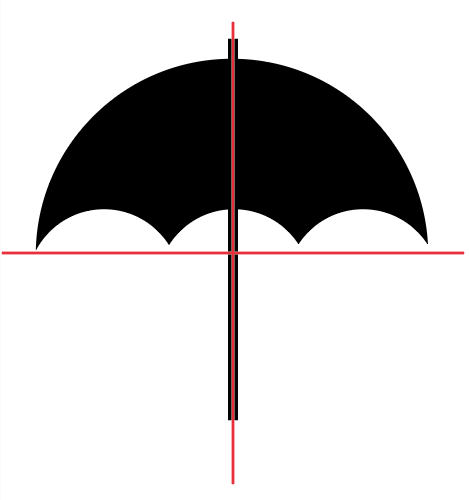
雨降りマーク
①先ほどと同じく十字線を基準に正円を作成します。
(十字線と丸の中心を合わせておく)
適当な大きさの正円を描き、
十字線の縦線に円の中心を合わせます。
Shift+C→Shift+Fで均一な間隔で左右にコピペします。
コピペしたものはShiftを押しながら移動させると水平に移動させることができます。

不要部分はシェイプ形成ツールで削除していこう
②全てを選択し、シェイプ形成ツールで不要な部分を削除します。
Alt+クリックで削除することができます。

③十字線に合わせて、ペンツールで縦線を描きます。
線の太さはお好みで大丈夫です。

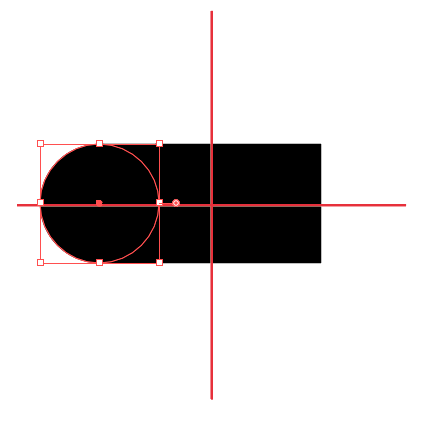
④線よりも太い線の正円を作成します。
これが持ち手部分になりますので、完成の大きさを想定した大きさの正円にしています。

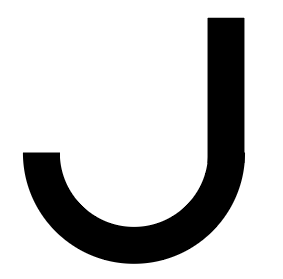
⑤正円の上のポイントをダイレクト選択ツールでクリックし、
Deleteを押すと、

半円になります。

⑥同じ太さの縦線を付け足します。
微調整で継ぎ目ま目立たないようにしましょう。
それぞれ離れないようShift+Gでグループ化しておきましょう。

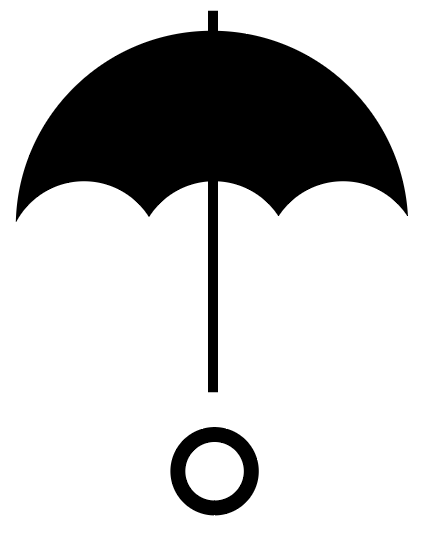
⑦持ち手部分が出来れば、
最初に作った部分と合体させます。
これで雨降りマークの完成です。

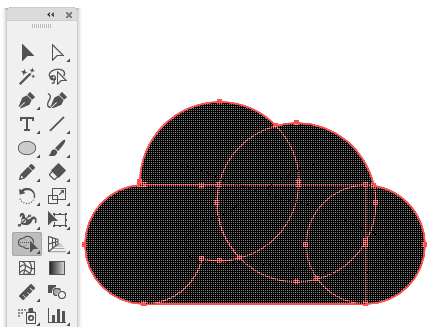
曇りマーク
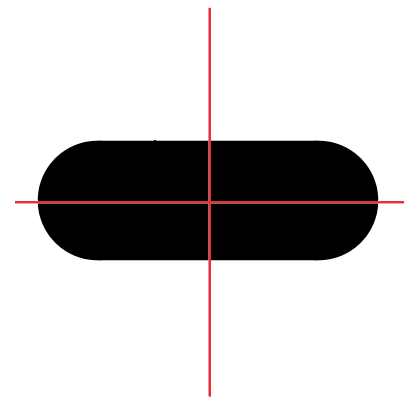
①十字線を基準に長方形ツールで
横長四角を作成します。

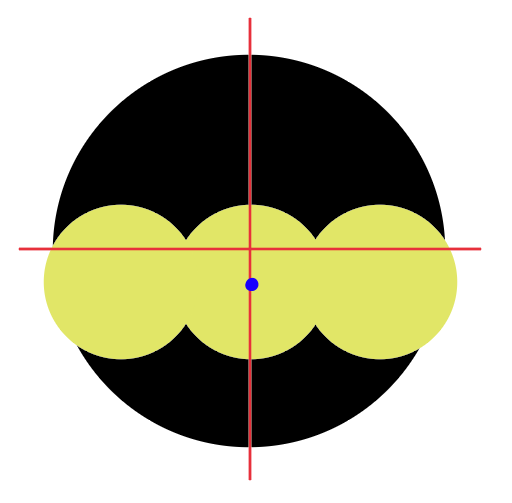
②十字線横線に中心線を合わせ
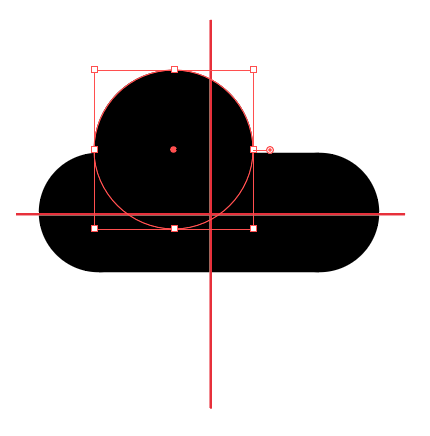
大きさも合わせた正円を作成します。
微調整で継ぎ目が分からないようにしましょう。

③できた正円をShift+C→Shift+Fでコピペし
Shift長押ししながら真横上にずらします。

④適当な正円を付け足していきます。
配置はお好みで大丈夫です。

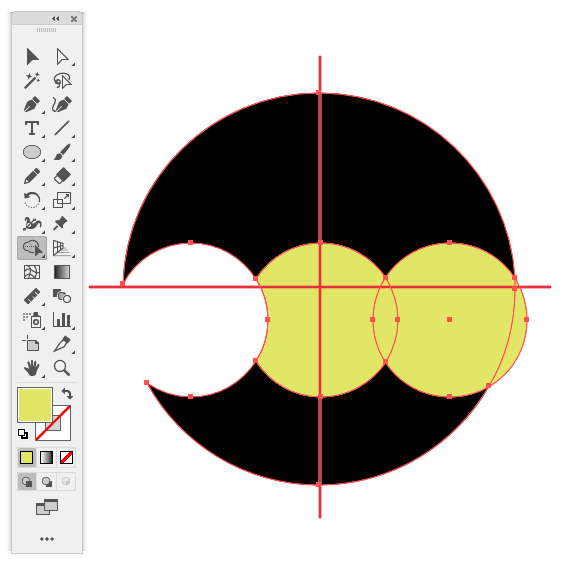
完成したものは、
全てを選択し他状態でシェイプ作成ツールでなぞり
一体化させておきましょう。


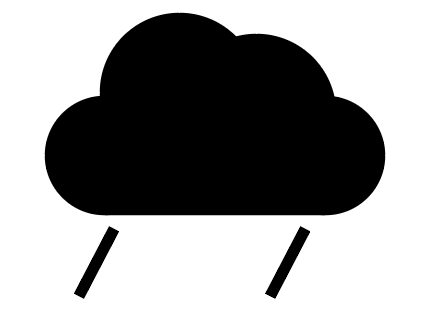
おまけ
①雲の下に線を引きます。
コピペで間隔をあけ線を二本配置しましょう。

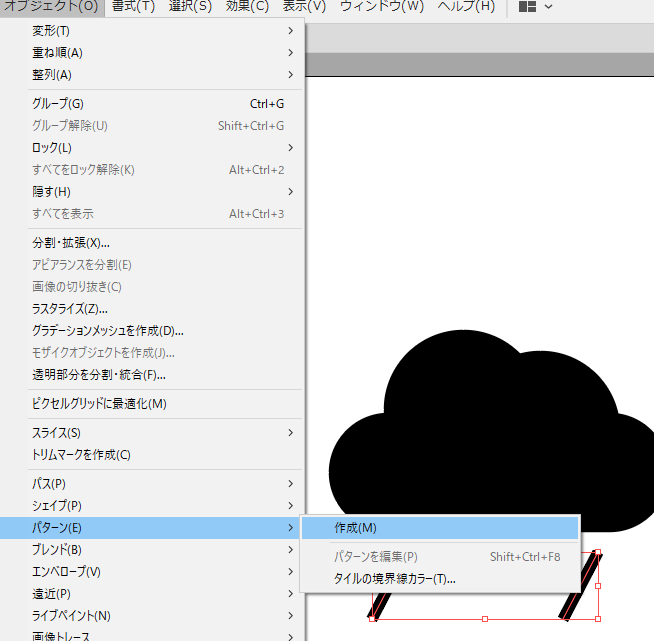
②線だけを選択し、
オブジェクト→ブレンド→作成を押します。
※図ではパターンになっていますが、一個下のブレンドとの間違いです。

③間に線が均等に付け足されました。
これで雨降りバージョン雲の完成です。

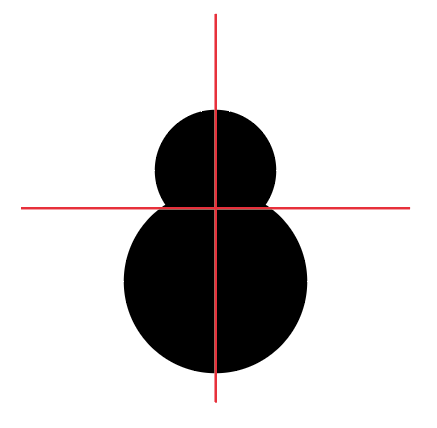
雪だるまマーク
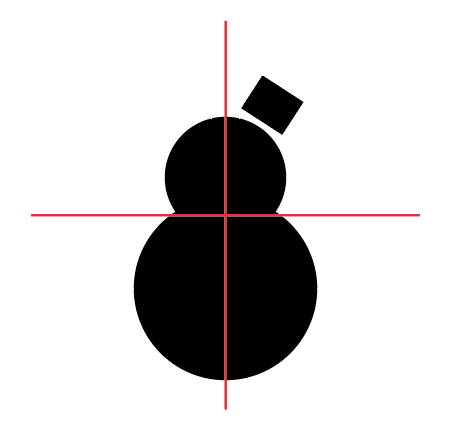
①十字線を基準に
大小の正円を二つ並べます。

②長方形ツールでバケツの帽子を付け足します。
雪だるまマークの完成です。

さいごに
いかがでしたでしょうか?
便利なツールを活用することで
面倒な作業・繰り返し作業が省け
時短で綺麗なイラストを作成することができます。
今回ご紹介したツールを活用し
みなさんも是非いろいろなシルエットイラストを作成してみてください♪








ディスカッション
コメント一覧
まだ、コメントがありません