Illustrator立体的な星の描き方

今回はIllustratorで立体的な星を描いていきましょう!
所要時間 3分
難易度 ★☆☆
パスファインダー分割機能で立体的な表現が可能に
今回はパスファインダー分割という新しい機能を使っていきます。
この機能は
1つのイラストを「線で分けたい・線ごとに区切って編集したい」時に役立ちます。
元となる星を描いていく
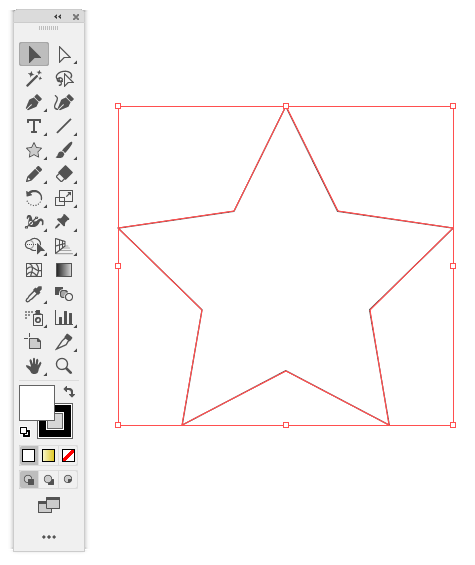
①スターツールで星を描きます。(塗り:白 線:黒)

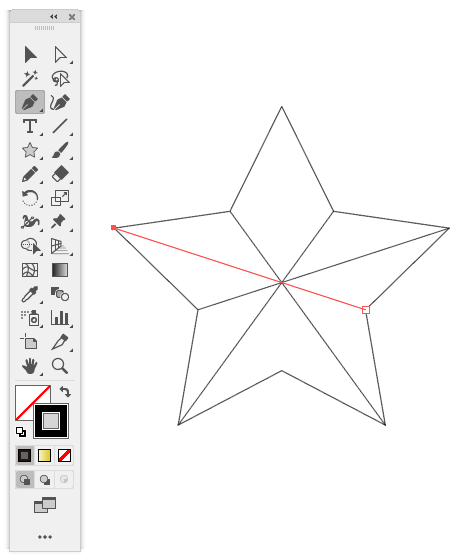
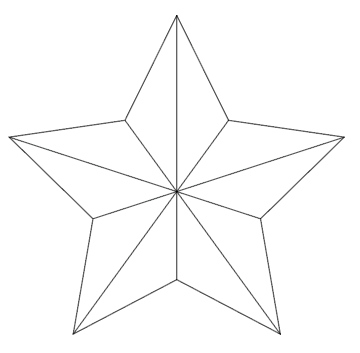
②ペンツールで星の対角になっている頂点とくぼみ部分を線でつないでいきます。
ピンポイントで図のように□が表示されるので
その通りに線を引くと綺麗につなぐことができます。


パスファインダーで分割してみよう
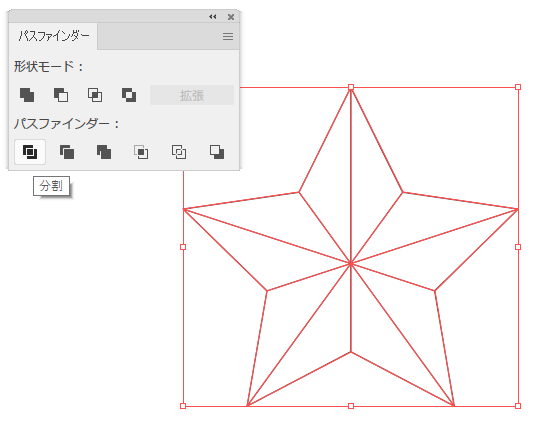
③全体を選択して
パスファインダーで分割をクリックします。

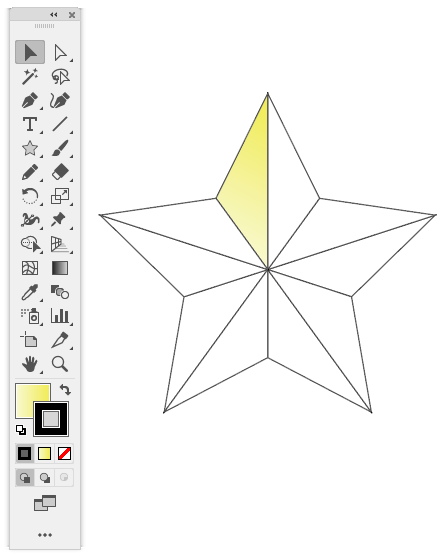
④先ほどの操作で星が線で分割されました。
Ctrl+クリックで一片を選択・編集することができます。
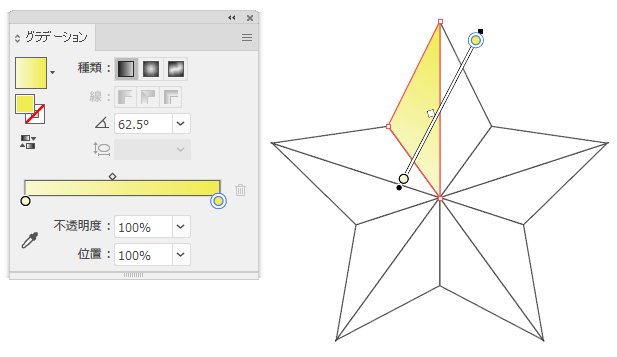
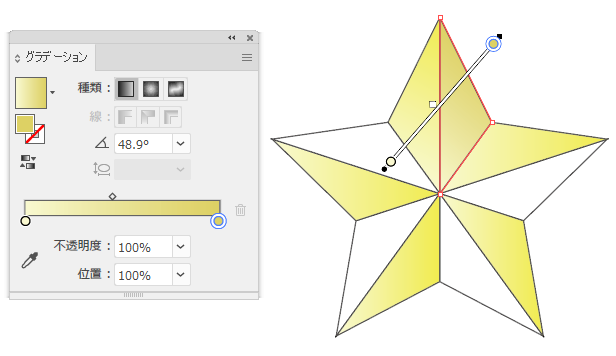
一片を選択し、色付けしていきます。
塗り:グラデーション 線:黒 の状態で
グラデーションを編集するをクリックし
立体的に見えるよう薄い黄色~黄色のグラデーションに設定します。
詳しいグラデーション方法については前回の記事を参考にしてみてください。→グラデーションの文字を作成しよう


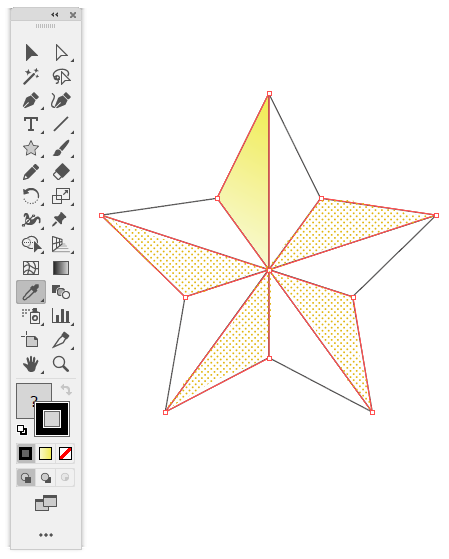
⑤Ctrl+Shift+下の図で水玉で表示している部分をクリックすると
分割されたものを同時に選択することができます。
水玉部分を同時に選択し、スポイトツールでグラデーション色付けした一片をクリックします。

複数の片もグラデーションで色付けられました。

⑥同じように色づけられていない一片を編集していきます。
先ほどのグラデーション具合と変化を付け
立体的になるようにします。


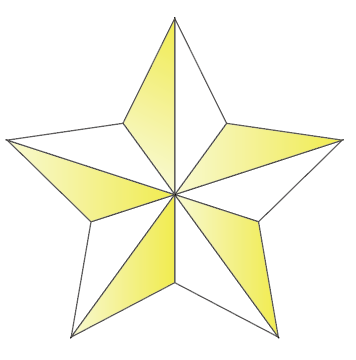
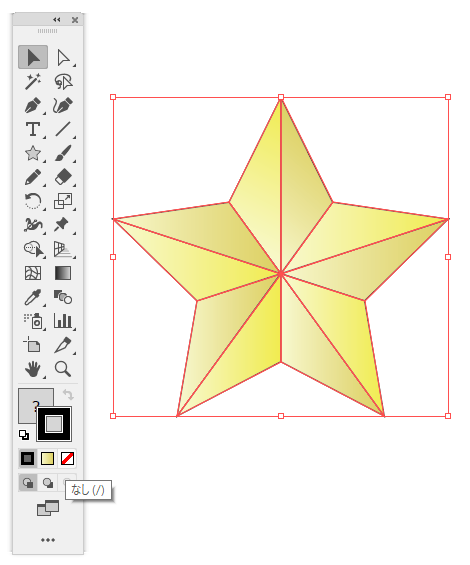
⑦全体を選択し、線:なしにします。

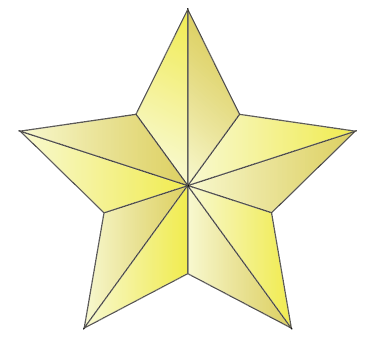
立体的な星が完成しました。

さいごに
いかがでしたでしょうか?
パスファインダーの分割機能の使い方が登場しました。
この機能を使えば、一つのイラストを部位ごとに編集することができ、
色々な場面で役立ちそうです♪
最後まで見ていただきありがとうございました。




ディスカッション
コメント一覧
まだ、コメントがありません