Illustratorで放射状イラストを描こう

今回は
中心から線が広がっている
お祝い事やイベント事の背景に使えそうな放射状イラストを
Illustratorで描いていきましょう!
難易度★☆☆
所要時間3分
放射状の作り方=線を編集
放射状ってどうやって作るの?
実は簡単なんです!
正円の線を編集すればすぐに作ることができます。
好きな色で長方形を作成
①長方形ツールで
アートボード上に好みの色の長方形を作成します。(線なし)
この長方形はロックしておきましょう。

白い正円を作成していく
②新規レイヤーの中心に白い正円を作成します。(線:白、塗:白)
正円はAlt+Shiftで作成することができます。

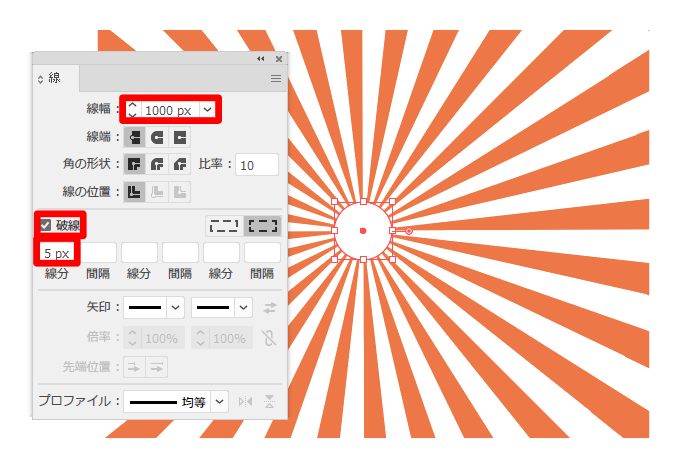
③白丸の線を編集します。
線幅:1000px 破線にチェック 線分:5px
それぞれ値を入力しましょう。

長方形の大きさによってはうまく放射状にならない場合もあるので、
微調整をしましょう。
また、線分の値を変えたり、正円の大きさを変えることで
様々なパターンの放射状が作成できます。

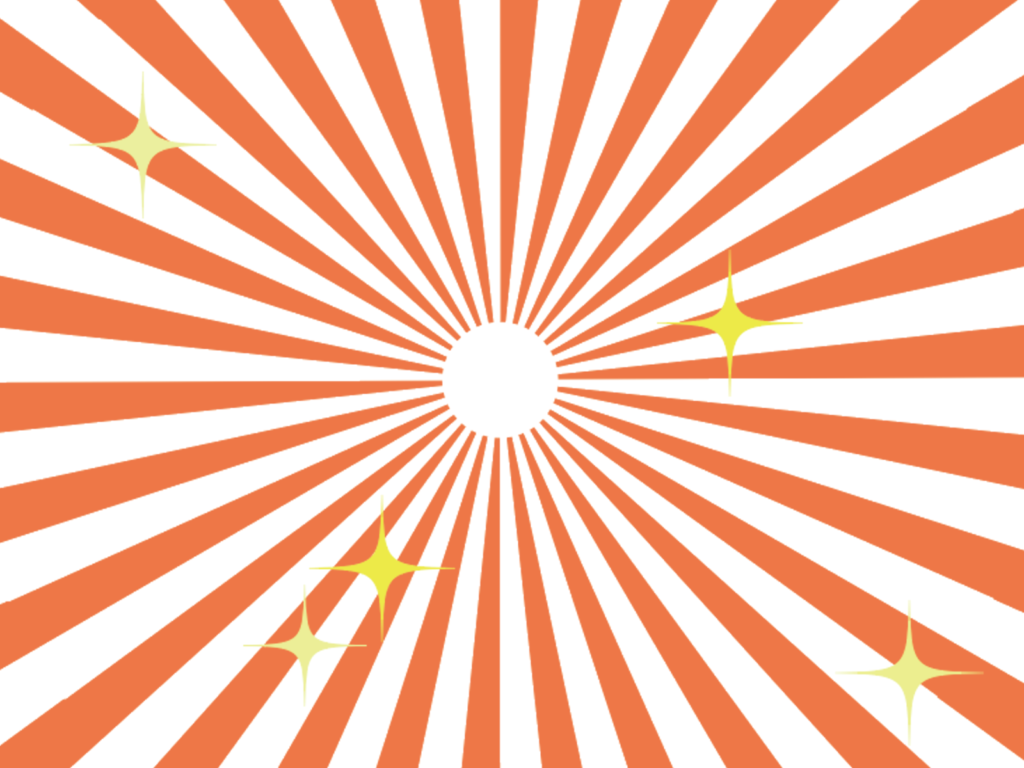
バリエーションはいっぱい
●効果→ぼかしで好みのぼかしを付けてみました。

●線と塗りの色を黄色に変更してみました。

放射状の背景は使い勝手が良く
これからの季節はセールやお正月関係等に使えそうですね。
作成方法を知っておけば、ポスターや広告作りで役立つこと間違いなしです。
是非、作成してみてください。







ディスカッション
コメント一覧
まだ、コメントがありません