Illustratorナイフツール&リンクルツールでマスキングテープ作成

今回はIllustratorでリンクツールを使っての
可愛いマスキングテープ素材の作成方法をご紹介します。
所要時間 1分
難易度 ★☆☆
手順簡単!ナイフツールで切った部分をリンクルツールでなぞるだけ
長方形でマスキングテープを作成
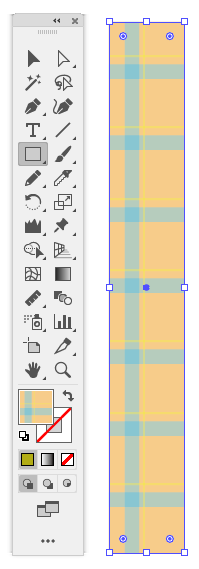
①適当に長方形を作成します。
(チェック柄の作成方法は前回記事を参考にしてみてください♪)→前回記事

ナイフツールで切っていく
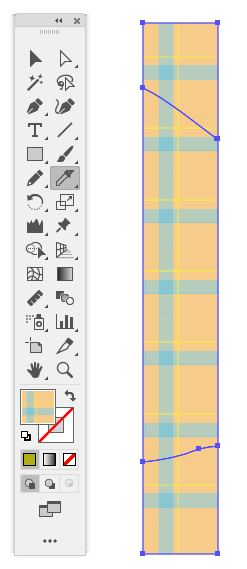
②ナイフツールで上下を切ります。

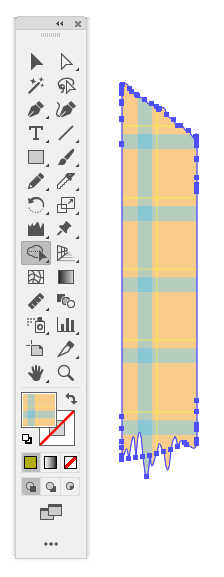
リンクルツールでなぞっていく
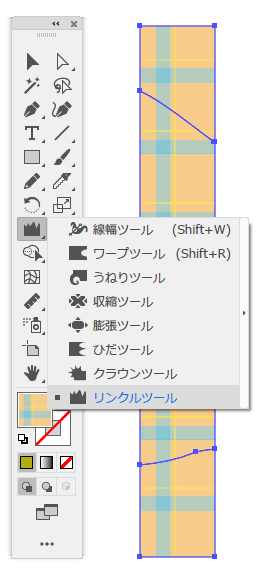
③リンクルツールを選択し、

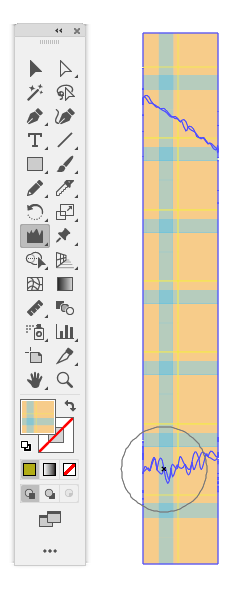
先ほどナイフツールで切った部分をなぞります。
すると切り口が無造作に変形します。

④シェイプ作成ツールで、
不要な部分をAlt+クリックで削除していきます。

⑤完成しました!

様々な色で可愛さ倍増
柄の色やパターンを変えたものを作成しました。
様々な素材に使えそうです。

さいごに
いかがでしたでしょうか?
使うのはナイフツールとリンクルツールのみで、
切ったところをなぞるだけの簡単手順でしたね♪
手順が少なく簡単にできるので、本当に助かります。
みなさんも是非挑戦してみてください。







ディスカッション
コメント一覧
まだ、コメントがありません